PROJECT PROPOSAL
Student Negotiated Final Major Project
| ||||||||||||
UAL Level 3 Diploma in Art & Design
| ||||||||||||
THIS SECTION TO BE COMPLETED BY THE STUDENT
| ||||||||||||
Student Name
|
Student Number
| |||||||||||
Kieran Keane
| ||||||||||||
Centre Name
|
Centre Number
| |||||||||||
Birmingham Metropolitan College
|
20313
| |||||||||||
Subject Specialism
| ||||||||||||
Working Title or Theme of FMP
| ||||||||||||
Bottle Model
| ||||||||||||
Number of words
|
Personal Tutor Course Leader
| |||||||||||
Shiam Wilcox
| ||||||||||||
Signature
|
Date
| |||||||||||
Guidance
| ||||||||||||
For your Project Proposal you must provide an outline brief of your Final Major Project. This brief will normally be of your own choosing. Where the brief is set by your tutor, or where you are working on a group brief (with other students) please make sure that you cover how you will respond individually to the brief and/or your individual responsibilities/contribution to the work of the group.
| ||||||||||||
You should give careful consideration to producing a focussed outline brief:
| ||||||||||||
Section One:
What is the title of your Project? What will you work towards producing and what is your proposed end point? Explain how this relates to your work and ideas and how it extends your knowledge, understanding and creative ability.
| ||||||||||||
Section Two:
What are the influences, starting points and contextual references and why are they relevant to your ideas? Indicate the subject areas you intend to research and the likely sources of information including any museums, specific locations, performances, etc you plan to visit. However you should not make extensive lists in this section. Instead you should compile an accurate bibliography correctly acknowledging all references including texts, periodicals, websites and video/DVD’s etc. Enter your bibliography in the APPENDIX.
| ||||||||||||
Section Three:
Refer to any techniques and processes you intend to use. Describe the range of media and materials relevant to your project and how you may use them to explore and develop your ideas. Include aspects of studio practice, workshop procedures or the use of particular equipment and software etc. Provide an indicative timescale for your project and indicate the manner in which you intend to divide your time in order to investigate, develop, produce and evaluate your project appropriately. This should be a meaningful plan to you and should be personalised to your project. You may wish to write your plan as a daily or weekly schedule in which case enter your timescale in the APPENDIX.
| ||||||||||||
Section Four:
How will you critically review and analyse your work and determine if it is successful? How will you identify directions for ongoing development? Do you have a method to record the critical response to your ideas? How do you propose to assess the success of your Final Major Project and what will be your methods of evaluation? Unit 6 requires you to produce a supporting statement at the end of your project for your exhibition. This section can inform your analysis.
| ||||||||||||
You are advised that the bibliography and time scale may be attached to the Project as an appendix.
| ||||||||||||
Your Project Proposal must be no less than 300 words and no more than 500 words.
| ||||||||||||
SECTION ONE – The Final Major Project (guide 100 words)
|
My final major project will be based in Maya where I will try to showcase creating a highly detailed model that can fit into a game. I will be creating a bottle that will be textured and modelled after a real life Coca-Cola bottle, so the references for where lighting is placed will be based on this. I hope to gain a better understanding of how I can actually create a final product in Maya and Photoshop that reflects the uses that both of this software has and how they work in conjunction with each other.
|
SECTION TWO – Influences, Research, Sources and Ideas (guide 100 words)
|
I will be researching into the different components of the models that I am creating, as well as looking at tutorials online so that I can get a better understanding of how to create things in the software that I am using. I will be looking at games that have detailed environments to see what kind of objects are placed in a level that we take for granted as part of the background scenery, and how these objects can interact of affect the environment.
|
SECTION THREE – Techniques, Processes and Timetables (guide 150 words)
|
I will make sure that I plan ahead of time, as this will allow me to pinpoint the things that may give me the most trouble. If I see something that I don’t feel as comfortable making, I can allocate more time towards it. I will start by getting the general idea and concepts for the project with moodboards and concept pieces done, as this will allow me to actually build off of a reference. I want to start my modelling as early as possible, because I feel that texturing the model will give me the most trouble. I will be using Photoshop for the concepts, as I feel that the ease in which you can edit smaller parts of your picture with the click of a button is invaluable when trying to create something over time. Maya will be used for the majority of the modelling side of things, with Mudbox being used to occasionally sculpt things into place.
|
SECTION FOUR – Method of Evaluation (guide 150 words)
|
I realise that when you are trying to create something over a long period of time, you can stray from the final goal, so I feel that it's important to not lose focus of that. Self-assessment is a good thing, and I feel it'll help me get a better understanding of where I'm at with the project at all times. I will be using a blog to keep a record of where I am at any given stage, so I hope that can also help me keep track of what progress has been made. I also want to evaluate where I am with the software and to see where I feel I am most comfortable with and where I can improve.
|
APPENDIX – Use this appendix for your bibliography and/or action plan for your Final Major Project
|
Here’s a list of everything that I will be using in this project
Modelling - Maya
Visual Designs - Photoshop
Sculpting – Mudbox
References – Real life photographs, Research into model shape
Planning Chart - Gantter
|
Mind Map

Moodboard
Because there's not many different variants of Coca-Cola bottles when it comes to the shape of them, I tried to gather research of some of the different types of Coca-Cola bottles throughout the years. I've included Coca-Cola anniversary bottles as well as the Share a Coke campaign bottles.
14 Week Plan
Name of task
|
Date
|
Project plan with initial ideas
|
22/02/16
|
Project plan and finalised ideas
|
23/02/16
|
Mind-map showing initial ideas
|
24/02/16
|
Mind-map showing initial ideas
|
25/02/16
|
Mind-map showing initial ideas
|
26/02/16
|
Mind-map showing initial ideas
|
27/02/16
|
Mind-map showing initial ideas
|
28/02/16
|
Mind-map showing initial ideas
|
29/02/16
|
Mood-board showing visual influences
|
01/03/16
|
Mood-board showing visual influences
|
02/03/16
|
Mood-board showing visual influences
|
03/03/16
|
Mood-board showing visual influences
|
04/03/16
|
Mood-board showing visual influences
|
05/03/16
|
Mood-board showing visual influences
|
06/03/16
|
A Plan of 14 Weeks
|
07/03/16
|
A Plan of 14 Weeks
|
08/03/16
|
Artist research
|
09/03/16
|
Artist research
|
10/03/16
|
Artist research
|
11/03/16
|
Artist research
|
12/03/16
|
Artist research
|
13/03/16
|
Artist research
|
14/03/16
|
Artist research
|
15/03/16
|
Artist research
|
16/03/16
|
Artist critique + How it relates to my work
|
17/03/16
|
Artist critique + How it relates to my work
|
18/03/16
|
Artist critique + How it relates to my work
|
19/03/16
|
Artist critique + How it relates to my work
|
20/03/16
|
Artist critique + How it relates to my work
|
21/03/16
|
Artist critique + How it relates to my work
|
22/03/16
|
Artist critique + How it relates to my work
|
23/03/16
|
Artist critique + How it relates to my work
|
24/03/16
|
Initial drawings that relate to my work
|
25/03/16
|
Initial drawings that relate to my work
|
26/03/16
|
Initial drawings that relate to my work
|
27/03/16
|
Initial drawings that relate to my work
|
28/03/16
|
Developed drawings that relate to my work
|
29/03/16
|
Developed drawings that relate to my work
|
30/03/16
|
Developed drawings that relate to my work
|
31/03/16
|
Developed drawings that relate to my work
|
01/04/16
|
Developed drawings that relate to my work
|
02/04/16
|
Observational drawings / Taking photographs
|
03/04/16
|
Observational drawings / Taking photographs
|
04/04/16
|
Observational drawings / Taking photographs
|
05/04/16
|
Observational drawings / Taking photographs
|
06/04/16
|
Observational drawings / Taking photographs
|
07/04/16
|
Material + Software experiments
|
08/04/16
|
Material + Software experiments
|
09/04/16
|
Material + Software experiments
|
10/04/16
|
Material + Software experiments
|
11/04/16
|
Material + Software experiments
|
12/04/16
|
Material + Software experiments
|
13/04/16
|
Material + Software experiments
|
14/04/16
|
Material + Software experiments
|
15/04/16
|
Material + Software experiments
|
16/04/16
|
Material + Software experiments
|
17/04/16
|
Maya Final Piece
|
18/04/16
|
Maya Final Piece
|
19/04/16
|
Maya Final Piece
|
20/04/16
|
Maya Final Piece
|
21/04/16
|
Maya Final Piece
|
22/04/16
|
Maya Final Piece
|
23/04/16
|
Maya Final Piece
|
24/04/16
|
Maya Final Piece
|
25/04/16
|
Maya Final Piece
|
26/04/16
|
Maya Final Piece
|
27/04/16
|
Maya Final Piece
|
28/04/16
|
Maya Final Piece
|
29/04/16
|
Maya Final Piece
|
30/04/16
|
Maya Final Piece
|
01/05/16
|
Maya Final Piece
|
02/05/16
|
Maya Final Piece
|
03/05/16
|
Maya Final Piece
|
04/05/16
|
Maya Final Piece
|
05/05/16
|
Maya Final Piece
|
06/05/16
|
Maya Final Piece
|
07/05/16
|
Maya Final Piece
|
08/05/16
|
Maya Final Piece
|
09/05/16
|
Maya Final Piece
|
10/05/16
|
Maya Final Piece
|
11/05/16
|
Maya Final Piece
|
12/05/16
|
Maya Final Piece
|
13/05/16
|
Maya Final Piece
|
14/05/16
|
Maya Final Piece
|
15/05/16
|
Maya Final Piece
|
16/05/16
|
Discussing problems encountered + solutions to problems
|
17/05/16
|
Discussing problems encountered + solutions to problems
|
18/05/16
|
Discussing problems encountered + solutions to problems
|
19/05/16
|
Discussing problems encountered + solutions to problems
|
20/05/16
|
Bibliography of secondary resources
|
21/05/16
|
Final evaluation
|
22/05/16
|
Final evaluation
|
23/05/16
|
Final evaluation
|
24/05/16
|
Final evaluation
|
25/05/16
|
Final evaluation
|
26/05/16
|
Initial drawing
I did a drawing just so I could get the form of the object right, and it would allow me to add any thing to the design if I felt necessary. Because my project is model based and not concept based, I decided to take this into Photoshop so that I could quickly add layers to see what it would look like with colour and some small details on it.
Initial Experiments Silhouettes
Here are some of my initial silhouettes that I made in Photoshop to get the form of the object. Photoshop allows me to quickly create concept pieces so that I can get a rough idea of how the shape and composition of the object will be. I find this useful because it allows you to quickly experiment with a variety of different shapes without having to spend too much time on the intricacies that are in a finished product.
Identifying Potential Problems
I don’t feel as comfortable using Mudbox as the other software that we have the access to. Part of the reason why I feel so comfortable with software like Photoshop in comparison to software like Mudbox is that I have been using Photoshop for a while, to the point where feel like I have a good understanding of the software and how I can solve any problems that I may encounter when using the software. I don’t have this experience with Mudbox, as we've only started using the software this year.
Because of this, I've had to look up tutorials for any parts of my project where I've needed to use Mudbox. This was necessary, because I imported my Maya model into Mudbox to smooth and edit certain parts of my model.
Another part of the project that I originally felt uncomfortable with was actually being able to make my Maya Model, because I wanted to keep it as close to the reference as possible. I didn't feel like my actual skill level in Maya was high enough to match the object that I wanted to create. To solve this, I got reference pictures online and took pictures in real life. This allowed me to set up image planes which I used to recreate my model. The images planes allow you to set up references from multiple perspectives, which really allow you to get an understanding of the model that you’re trying to create.
I had a problem with finding primary research for my model design, because there's only so many variants and shapes that you can find of a coca-cola bottle that would actually be worth including as research.
I had a problem with finding primary research for my model design, because there's only so many variants and shapes that you can find of a coca-cola bottle that would actually be worth including as research.
Finding out what object I actually wanted to create was also something that I pondered for a while. I was originally going to choose something that I would've drawn the concepts for, with the intent to make concept designs with pencil drawings, followed by making cleaner final concept pieces in Photoshop. I instead chose to create a model based on something that I can actually hold in real life, because I wanted to be able to use it as a reference every time that I had a problem with the objects properties or angles. With a real life object, I can see what the object looks like at any time. This is a much more reliable way to recreate something, as you don’t have to do any guess work when it comes to working out where you have to place certain things that would be on the model or when you are trying to work out the model’s proportions.
Statement of current skills
Photoshop
Here are some of the examples of where Photoshop helps me
The main thing I like about Photoshop is the ability to create things from the ground up through the use of layers. I imported my drawing of Snow White that I had as my initial layer. Then I was able to highlight selected parts of my drawing and colour them gradually. Highlights were used on raised areas such as cheeks due to the gradient tool, and I was able to add filters to enhance and desaturate certain colours to make them blend together better.
Photoshop was also very useful during my projects, because it allowed me to experiment with concept designs when I wasn't quite sure what I actually wanted to make. I used to fill tool to create silhouettes of potential buildings that I wanted to make, which allowed me to quickly make designs digitally without adding detail to them. I was able to create multiple silhouettes that allowed me to quickly create designs without actually finalising anything.
Another thing that Photoshop helped with was editing sketches that were hand drawn. Once imported, I could clean up any pictures that I'd drawn, test colour schemes or add them to another piece of work to see how it would fit in to the overall environment.
Maya
I feel that I'm getting slowly better with Maya over time. I came into previous projects not remembering a lot of things from when I used Maya the previous year, so there was a bit of an adjustment period where I had to re-learn parts of it. I feel I've learnt a lot from previous projects that I’ll be able to apply to the final major project which will be useful because I now have a better understanding of things such as UV mapping and creating more complicated shapes than I did before. I’ll be much better with Maya because I have looked up a lot of tutorials and I have gone out of my way to learn a lot of the things that I previously struggled with. As an example, in this picture I had to have a better understanding of creating models, because prior to this I had only created square and flat shapes that didn’t require much tinkering with to get the desired effect. With this environment I had to create street lights, which required me to create curled objects. I used to have problems with this, because I would pull a face or vertex one way, and the view of the same face or vertex from another angle would be messed up. Learning how to extrude properly really helped out with this, as it allowed me to create more complicated shapes without messing up certain pieces or having to combine multiple objects that may not be the perfect fit together.
Research into Coca-Cola's history
I wanted to research into the history of the Coca-Cola
brand, and how they have became one of the most iconic brands in the world. The
brand has been around for 130 years and continues to be as popular as ever. I
want to look into the different eras since Coca-Cola's inception, and the
different types of visual ways in which they appeal to the customer.
Coca-Cola's origins start with an Atlanta pharmacist called
John Pemberton who stumbled across it through almost accident means and by
simple curiosity. After the drink was founded, it was sold by a place called
Jacob's Pharmacy, whom John Pemberton would occasionally take a few of his
newly made drinks over to. Once they had a stable formula down, the mixture was
given to customers to sample. The popularity of the drink meant that Jacob's
Pharmacy started selling it as a product for 5 cents a glass. At the time, John
Pemberton's bookkeeper, a man named Frank Robinson named the mixture Coca-Cola.
Frank Robinson was the person who also wrote out the stylised script for the
Coca-Cola logo, which is still used by the Coca-Cola brand today. An Atlanta
businessman named Asa Griggs Candler secured the rights to the Coca-Cola brand,
and he was the first person to make the initial leap to take Coca-Cola from an
invention to a business.
 As more success came the business's way, the more people who
were trying to emulate this success also came. This is where the first real
type of advertising was used, to help distinguish the brand from the people who
were trying to imitate it. The company set out to create a bottle that would
resonate with people in a way that would give people reassurance that the
product that they were buying was genuine Coca-Cola. In 1916, manufacturing for
the now iconic Contour Bottle had started, which remains the signature look of
Coca-Cola bottlers today, and one that has been used in advertisements
throughout many different eras.
As more success came the business's way, the more people who
were trying to emulate this success also came. This is where the first real
type of advertising was used, to help distinguish the brand from the people who
were trying to imitate it. The company set out to create a bottle that would
resonate with people in a way that would give people reassurance that the
product that they were buying was genuine Coca-Cola. In 1916, manufacturing for
the now iconic Contour Bottle had started, which remains the signature look of
Coca-Cola bottlers today, and one that has been used in advertisements
throughout many different eras.
With Coca-Cola's formula and signature look falling into
place, the thing that was stopping the brand from becoming a worldwide phenomenon
was the lack of introduction of the product to countries that were outside of
the U.S. In 1919, Asa Griggs Candler sold the company to Ernest Woodruff. Four
years later, his son, Robert Woodruff became the new company's president.
Robert Woodruff was responsible for pushing for the development and
distribution of the six-pack as well as getting the product attention on a
global scale by advertising in ways such as having Coca-Cola travel with the
Olympic Games Team USA to the 1928 Amsterdam Olympics. Robert Woodruff saw an
opportunity to try to distribute the product in ways that was easier for the consumer
to enjoy the product from their own home, which helped Coca-Cola play a big
part in people's everyday lives.
I feel like part of Coca-Cola's appeal to how they've stayed
so relevant throughout the years is both the consistency of the product and
imagery that they try to associate with their consumers. Coca-Cola is a staple
of something that was part of American culture, which was refreshing to people.
Advertisements over the years both tap into nostalgia as well as family
relationships, showing 1950s couples and children alongside cars and diners
from the time frame. Modern adverts use a very similar formula, but with
updated themes that reflect the era that we now live in.
 |
| An example of a classic Coca-Cola advertisement |
Why did I choose my object?
There have been a lot of different shapes and designs in Coca-Cola
bottles throughout the brand's history, so I wanted to showcase the different
versions of the Coca-Cola bottles that have been prominent throughout the
different eras, and explain why I chose the classic Coca-Cola contour bottle as
a basis for my project and why I wanted to create a model of it.
1889-1902
1900-1916
1900-1916 (Alternate Version)
1915
1957
1961
1991
1993
2007
Coca-Cola's original intention with the Coca-Cola bottle was
to make it distinct enough to separate it from competitors. They were searching
for a bottle that was so distinct that you could recognise it if you felt it in
the dark or if it was lying broken on the ground. One of the things that
attracted me when I was considering what I wanted to make was just the sheer
iconic nature of the bottle. It is engraved into culture in ways that few
things are, and it is one of the those things that is instantly recognisable.
The classic design has been featured in advertisements, pop art canvasses,
magazines and movies.
At its core, it is a sleek design that is made up of heavy,
durable glass. It is both a nice design on the visual level while also being
practical. Regardless of how many different versions have been created
throughout the years, certain things are always in place to ensure that the
bottle is still recognisable, such as the fat bottom of the bottle, the curves
going upwards and the rounded off top. This gives me options to explore and
experiment when it comes to textures and certain parts of the model without
losing that classic Coca-Cola look, which I found to be a very exciting part of
this project.
As you can see, the Coca-Cola bottles are different in colour, shape, size and material, yet they all have a place together because they retain consistent features amongst each one of them.
Name of Artist - Shaddy Safadi
Description –
The artist’s work is very dark and uses a lot of earth tones to help create the atmosphere of the environment. The reason why I chose this artist is because he made a lot of the objects that are seen in The Last of Us environments. Because of The Last of Us having a lot of glass bottles that are seen throughout the game that can be picked up and thrown as weapons, I felt that it was appropriate to include this artist, as The Last of Us is a game that uses the object in a practical sense. This helps, because it is just as important to find out where your object would realistically be in a game as it is to design it.
Analysis –
These concept pictures were first illustrated to get the base of the environment down. This allows you do add everything else that you want in later because you’ll have the detail and structure down in order for you to add the smaller objects in afterwards. These pictures are quite different depending on the type of setting that is being displayed. The first category of the artists drawings are “realistic drawings”. These often have a much higher attention to detail and have a darker colour palette. The second category that is displayed is the stylized drawings
Interpretation –
In this artist’s piece, the image wants you to focus on the centre of the pic that is the “raised” area of the picture. In this case it is the bus that is contrasting with the rest of the picture due to the bright colours that are shown alongside the earth tones. A car is present near the front of the future in a bright green. This is to catch the viewer’s attention, as we are more likely to notice things that are at the front of the image. This looks like it could be set in a post-apocalyptic world where people are just trying to survive. In the picture a man is seen crouching underneath behind the rubble and bus, which implies that he has a reason to hide. With this, I can gather that the world isn’t very safe to the point that he feels that he needs to be cautious.
Judgement –
Name one thing that you like about the work?
I like the realistic, yet barren setting of the world. I feel that the colours complement each other very well, with the objects that are from before the apocalypse being brighter, yet damaged.
How does it relate to your project?
The picture is a realistic environment that showcases the kind of setting that would be in a game where a bottle would be lying on the floor. Because of the type of objects that would randomly be placed in an environment.
Name of Artist – Marcello Barenghi
Description – This artist specialises in drawing real life objects in extremely high detail. Some of his recent pieces of work include things that are quite common such as gummy bears, bottle caps, bottles, a drinking glass and a pair of sunglasses. All of the objects are made to look 3D and they are given so much attention to detail to the point that they really do look like the real thing.
Analysis – The artist relies on building layers slowly through the use of colours and highlights. This allows him to achieve an effect that is hyper realistic because of the use of detail that can be used to showcase the lighting, reflections and overall different tones of the object.
Interpretation – This artist wants you to see the items in a very realistic way which has been built up through the use of paints and coloured pens. It’s a very slow process that can take a lot of time to perfect, but the end result is a finished product that is at a very high detail. The use of everyday objects allows the artist to see these objects in the first person perspective and also allows them to see the properties of the object such as the way that the light reflects where certain shadows are etc.
Judgement –
Name one thing that you like about the work?
I really like the simplistic drawings that are used for the outlines because it shows the effect that colour and tone can have on an object. This means that the amount of detail that was put into the colour scheme and highlights elevated the object to a realistic standard that proves that you can make creative designs with simplistic drawings. These drawings also made me realise the importance of colours and the way in which they can make our drawings stand out. I always thought that the most important stage when applying detail to an initial sketch is to make sure that the drawing itself is given detail before applying colours, but by using colours in a certain way you can manipulate the way in which people see the image.
How does it relate to your project?
It relates to my project because of the type of objects that are being used. This artist has actually finished a concept piece which is a Coca-Cola bottle, which is the same thing that I am using for my project. The fact that he is using everyday objects shows that you can really showcase colour and unique objects in things that are quite common.
Name of Artist - JEAN BAPTISTE SIMÉON CHARDIN
Description – I chose this artist because I feel like the items that he chose to draw were very much in line with the subject matter of what I was trying to create. The artist had chosen the items from his own home because of their shape, textures and colours rather than any symbolic meaning that could've been behind the picture. This is the same reason why I chose my object because it’s an everyday item that I can pick up and see the properties for it, such as the lighting and proportions from different angles.
Analysis – In his pictures, his work was created on canvases. They are usually based with a brown pigment that is sometimes tinted with red or green. The reasoning for this is because the neutral backgrounds that are used can be painted on to make the objects that stand out without the whole picture looking too bright or unrealistic.
Interpretation – My interpretation of his work is that he is using real life objects that you could find in your house everyday as a reference for his images. The artist’s reasoning for this is because he wanted to use everyday items to showcase the shape and design in everyday objects and how they can be used as a compositional device to lead the viewer’s eye into the painting, allowing the viewer to link all of the objects together.
Judgement –
Name one thing that you like about the work?
I like how subtle the work is with the amount of detail that is put into the pictures. With this picture, it displays a glass of water on a table space with some other items that are much darker being displayed alongside it. He built up these images by brushing the darkest tones, then the mid-tones and by finishing it off with highlights. With this technique he built up a subtle layering of detail that made the pictures tones blend together without them being too similar too each other.
How does it relate to your project?
The simplicity of the piece is what relates to my project, because of the choice of objects that he uses in all of the images. Because he uses everyday objects to showcase his skills, I can see that using everyday objects can provide you with objects with different shapes and textures that you can have a constant reference from.
Name of Artist - Giorgio Morandi
Description – Giorgio Morandi was an Italian painter who specialised in still life paintings and prints. His work is often cited as an example for how to subtlety create images that depict simple objects. Often times, these would include things such as vases, bottles and pots.
Analysis – The pictures are created using quite monotone colours with all of the colours being in a similar colour scale and range to each other. A lot of the items are put in very close proximity of each other as a focal point for the audience to look at when they are first noticing the picture. A lot of these pictures are shown from the perspective of either the front, or a little bit above that. I've noticed that they are usually not shown from a top down perspective because it takes away from the compact view of the items being as close as they are.
Interpretation – My interpretation of this artist’s work is that he is using everyday objects in close proximity to create a compact setting. When painting them, the artist will sometimes blur some colours together if the objects are in range within each other to help with the compact feel of the pictures.
Judgement –
Name one thing that you like about the work?
I like how the artist contrasts the lighter, yet more blurry objects that are displayed usually on top of things that are in similar colour range, yet the individual objects within the frame of the picture still retain their own properties as objects without being muddled together. This is one of the things that I feel helps this artist’s work for the fact that his consistent style allows you easily identify a piece of his work without seeing his name.
How does it relate to your project?
This artist is another artist who shows the use of everyday objects that are found but can be used to create compelling pieces due to the artist manipulating the light directions, space proximity and colour composition of the objects being used. I found this artist to be a good source of research because he is one of the only artists that I researched that was from a different generation of artists considering he was born in 1890. Because of this, all of his work was created using painting so it was interesting to see the difference between some of his work, compared to a lot of modern artist’s work where a lot of the digital work is created using computer software.
Name of Artist - Mary Blair
Description – I have chosen
the artist who worked on some extremely popular Disney fairytales like Alice in
Wonderland, Cinderella and Peter Pan. In Cinderella, Mary Blair established a
romantic, whimsical sensibility by using a soft, dreamy colour palette and
gentle sweeping shapes, which ended up being transferred into the final product
by the animators, background designers and directors. A lot of the art that was
made for the films was very flat, as that was her style, but this proved not to
be a problem just because of the use of colour and tone allowed the picture to
have a eye catching style. I've looked at lot of different art styles during
this project, and I feel like this artist's work is a great example of the use
of colour and how it can communicate to an audience.
Analysis – These shapes that are very flat
and have a lot of layers to their structure are a product of some very sharp,
contrasting colours with some shapes that are constructed in a way that they
can create the illusion of a building through the use of multiple shapes stacking
onto each other. These are relatively simple shapes, but because of the
composition of them, they can be put together to create something that’s very
jarring.
Interpretation – In the artist's work, Mary Blair establishes the
tone of the picture through a few different ways. Very vibrant, contrasting
colours are used with the colour palette leaning more towards the orange/red
side of things, which gives the piece a very warm feel. Unrealistic, cartoony
facial features are used in a way which gives the piece a very flat, sharp
look. Simple shapes are used in combination with the smaller features as a way
to provide the tone of what the artist was going for, as it establishes a lot
about these characters without anything being said. You can see that the
character’s cheeks are red, while the characters are smiling and looking at the
viewer, which implies friendliness.
Judgment –
Name one thing that you like about the work?
Blair’s style is reminiscent of a
style that is very simple and childlike, but at the same time it’s very
inviting and charming, with this style being something that draws the audience
in. As an example, in this picture there are buildings in the background, yet
they are made standard colours and shapes that you would most likely find very
easily.
How does it relate to your project?
The use of these simple colours
and shapes easily fit into Josef Alber’s colour theories, where the thought is
that colours affect the perception of space within a picture. This ties into my
research into impressionism art that I've looked at during this project.
Name of Artist -
Dennis Porter
Description –
This artist's work features pieces of an environment that
just make everything much more believable and real. Doors, boxes, pipes. These
small things really make a huge difference in the finished product of a game.
Analysis –
These concept pictures were made with the intent to be in a
game, which is different to some of the other artists I've chosen. Because of
this fact, he shows his progression and concepts more than the other artists
that I've seen. Often times, there will be initial or early planning for his
upcoming final piece.
Interpretation –
The pictures are mostly props, so their job is not to
distract the viewer from anything that could be happening. Because of this the
colours are quite subdued.
Judgement –
Name one thing that you like about the work?
I like the amount of different props that the artist is
able to fit into one room without overcrowding the room with things that might
stand out or look out of place.
How does it relate to your project?
Reference Photos
I decided to use a glass bottle, plastic bottle and a can as references. These all had different labels and information on them which allowed me to see what information is actually put on a Coca-Cola product.
Creating the Coca-Cola bottle in Maya
I started by importing my orthographic Maya by using the Image Plane option. The orthographic was imported to be used in the front view.
Once the orthographic is imported I have a clear reference to build my object off of. I found this orthographic online at http://www.cgforge.org/tutorials/poly-modeling-a-coke-bottle/01.png
Once this is done, I had a reference for my model so that I can start creating it.
I went to Create > Curve Tools > EP Curve Tool.
I then proceed to draw an outline around my orthographic.
I've drawn my EP curve tool line half way around the object, with the start and end lines not connecting. This is important so that we have a revolve point for the next step.
We go to Surfaces > Revolve
Once this done we have a nurbs mesh model. The problem with this is that it doesn't have the same attributes that a normal model would have.
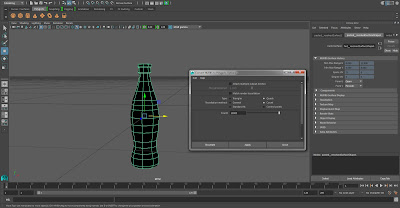
To correct this we go to Modify > Convert > Nurbs to Polygons. Select the box that is next to it to bring up the settings. Your type should be changed from Triangles to Quads and your Tessellation method should be changed from General to Count.
I upped my count to 10000. The higher count in the model, the more detail that there is but it also will also affect the speed of certain tasks that are involved with your object.
This then gives us a duplicate of our object in Polygon form.
We then have to reverse the normals of our shape.. To do this we highlight out new copy and go to Mesh Display > Reverse.
Now that we have our object the next step is to texture it. To do this we need to fix any overlapping UVs. We start by going to UV > Uv Editor
Once you highlight an object, you can see the object in the UV editor. We now need to prepare the asset for our UV layout.
There are different navigational menus for clicking inside the editor and for clicking outside of the editor. For this step, we need to click outside of the editor and go to edge mode.
We then cut the object's UVs.
The next step is to unfold our UVs. We do this by Ctrl + Right clicking inside of the UV editor to bring up the menu.
Next we move and sew the UVs
Next we go to UV. We do this by Ctrl + Right clicking to bring up the menu.
Next we unfold our UVs.
Once our UVs are unfolded, we'll have the basic shape of our objects within the UV editor.
We select the faces for everything aside from the top and the bottom of the object. With this, we unfold the UVs.
Once this is done, we will have split the UVs with up.
We then go to faces within the UV texture editor. We make sure that we highlight the top of the bottle.
We'll know that we have highlighted the right piece of the object because it will be orange outside of the UV texture editor when you view the object normally. Once the right part is highlighted, we go to the UV drop down menu from outside of the editor and choose the planar option.
There will be a little box that is present next to the planar option, which is the settings option. Open this and use the same settings that are present within the picture. Then hit apply.
Once our selected part of the object has been planar mapped, we drag it away from the other parts of the UV, so that they don't get confused when they overlap. We then unwrap this piece of the model.
Once we do this, it will place itself back onto the grid with all of our UVs on it.
We do the same process for the bottom of the bottle and we have our bottle UV sorted. This will allow us to import the UV map into Photoshop. Once it is in Photoshop we can texture it in whatever way we want to.
Within the UV editor we go to Polygons, then UV snapshot.
We save the output file as TGA file so that we can import it in to Photoshop.
Here is the exported UV of my Coca-Cola bottle.
The Coca-Cola can was created with the same techniques that I used for the bottle, and it may have been even easier because it's a shape that doesn't require as much editing once you use a cylindrical preset as the starting point for your can.
Both of my objects were imported into the same Maya save and the exported UV had both of them on it, so during the texturing process, you'll see that I will be texturing two different models.
Creating the texture
Having the imported UV allows us to texture it. You can see that both the Coca-Cola bottle and Coca-Cola can are present, and considering they share similar colour schemes it's easier to texture them both at once.
First I made a rough estimate of where the Coca-Cola label would be textured be in correlation to where it would show up on the bottle. Because the UV comes with grid lines, you can see where you need to texture it, but if you're not sure you can always go into Maya and apply the texture to see first hand how the model looks with the texture on it. I took a picture from google that I found from searching "Coca-Cola bottle". Once I downloaded the picture I imported it into Photoshop and used the colour picker tool to get the colour needed for my label.
The Coca-Cola font can be created here - http://share.flamingtext.com/Share/22570647037199362
I changed the font colour to white and the background to transparent and I saved it as a png file. The png file was then loaded into Photoshop and resized accordingly to go with the label. The white streaks on the bottle's label can be made by simply using the Polygon Lasso Tool over a reference image of a Coca-Cola label that has the same streak. You can trace the shape of the streak and then you can paint it white.
Coca-Cola logos and red labels are being added where necessary. One thing I had to do was experiment with the Coca-Cola logo on the bottle cap (which is the texture on the right of the UV). The other two textures wrap around an object, so it doesn't really matter how long in width your logo is, but if you do that with the bottle cap, the logo will start to fold over the top of the cap on to the sides of it. There's no way to really tell where it needs to be placed, so it's best to go into Maya and apply your texture to your models just for testing purposes. If it does fold over the sides, you can simply resize it further inwards once you're back in Photoshop until you have the desired result.
Once again, I used the colour picker tool to get the desired colour from a reference photo so that I could apply the colour of the Coca-Cola liquid itself. To signify the bottle's liquid being more shallow at the bottom of the bottle, I applied a gradient filter with the two colours being the brown colour that I got using the colour picker tool and a completely white texture. To apply a gradient filter, go to Layer > New Fill Layer > Gradient.
We start off by creating a new layer with a black background. Go to Filter > Render > Fibers
Once you have the fibers setting brought up, enter the same values that the screenshot show. (Variance - 32, Strength - 4)
Then, on the same layer go to Filter > Blur > Motion Blur
We maxed out the Distance Pixels to 2000 to create an extremely blurred effect. This helps us achieve the Aluminium effect that will be needed on the finished product.
We are going to correct the colour a little bit, using the Levels option. To do this we go to Image > Adjustments > Levels. Alternatively, you can press Ctrl + L.
A new layer is created on top of the other layer. We filled that new layer with a grey, with the settings being shown in the above screenshot.
The opacity for this new layer was adjusted to 75 percent, which allows us to still have the texture from our original layer, but it diminishes the effect of it, and makes it more subtle. This will help it blend into the final product. We will then merge the two layers together and drag it down the priority list so that we can see our original Coca-Cola bottle UV.
Using the polygon lasso tool, we highlight the parts of the UV that need texturing.
And we copy and paste our newest texture into those parts.
Creating directional light
Now that I have both of my models and I have created the texture for them, I will need to create light for the object, as it will be one of the things that really brings the object to life.
I started off by going to Create > Directional Light. I clicked on the setting tab that is to the right of it.
.
Once we have directional light, I moved it over near the main object. To see the directional light we have to click the Use All Lights button, which I am selecting in the screenshot.
All that's left to do is to rotate and move the light in whichever way you see fit to create light coming from a desired direction. You can experiment with this to get the desired result as necessary.
Once I was done experimenting with the Directional Light, I imported both of my models into Maya so that I could set them up for the lighting that will be used in the final render. In this instance I used spot light and added a blue tint to it in the colour tab.
Different Artist Platforms
Social media’s presence in our everyday life is something that we are now used to, and helps people in any craft have a chance to promote their work independently. Because of this, it is obviously a huge platform to promote your work in ways that were not previously possible. Any person from any location can now upload their work and share it with the world. These are some of the more popular sites that allow you to do this.
Personal social media accounts
Many people use their existing social media accounts to promote their work. Instagram can be used to show pictures by them, and you can scroll through a person’s profile to see all of their work shown in thumbnails, which are ordered by the date that they were uploaded on. Tumblr and Pinterest can be used to compile images and source materials. Twitter and Facebook can be used to showcase work and you can post within pages and communities to help promote your work.
DeviantART
This is one of the most known well sites that is available and can be used by artists as a way to display, share and promote their work with other people. The site allows you to view and submit work, and it has a community that will both allow you to see other people’s ideas, while also allowing you to get feedback off of other people. There are options for both a free and premium account and both allow you to view and submit work.
Renderosity
This website allows you to display your art in galleries, setup your own blog and you can even buy and sell art. You have to sign up, but there is a large online community which specialise in digital art.
AskART
Ask Art is a much more polished version of some of the other sites that are shown here. They showcase things from art jobs to museum and gallery directories. The site allows you to start your own online artist’s studio to display and sell your work pieces.
Carbonmade
Carbonmade is one of the best portfolio sites available online. It allows you to show off the masterpiece of you show your work in a welcoming community, with a flexible interface. The free option is a bit limited, but a free account still offers you the option to upload 5 projects and 35 images. A paid account gives you much more options, including domain binding, video & flash project and technical support. This website is useful for artists and designers who do not have skills on the technical side of HTML documents.
Wix
Wix is a free website builder which relies on dragging and dropping parts of the website the easy to use website editor is great for people who are clueless about website development and any sort of the coding and design process that goes into building a website. The website comes with hundreds of website templates that you can customise, which allows you to build a website that meets the design you have in mind.
Final Piece
Project plan updated
Week 1-2
|
Project proposal of my initial idea, Mindmap of different variations
of ideas, Moodboard that is relevant to my idea.
|
Week 3-4
|
Start of artist research, Initial idea sketches, Silhouettes,
Identify potential problems
|
Week 5-6
|
Statement of current skills, more artist research, research into
idea, reasoning for my decisions
|
Week 7-8
|
Start of final piece
|
Week 9-10
|
Finishing final piece model, UV mapping, finishing final piece texture
|
Week 11-12
|
Adding light source to final piece, Different artist platforms
|
Week 13-14
|
Project plan update, Evaluation, Exhibition Layout
|
At the start of the project I planned to do a little bit of work everyday, so that I would never fall behind. This was completely unrealistic looking back on it, and that isn't how the project actually went for me. My project came to a halt once I started creating my model and I definitely found it to be the most challenging part of the project. I did reach most of my targets for myself, but because of the amount of time I spent on the model, I ended up having to compensate in the last few weeks after creating it, which meant that a lot of work was created within a few days of each other at the end.
Exhibition layout
My exhibition layout will simply have my two rendered objects on a table from different perspectives, as shown my final piece section. One will be a far away shot, while the other will be a close up of the models.
Bibliography
Moodboard
(No Date) Available
at:
http://www.coca-colacompany.com/content/dam/journey/us/en/private/2015/02/chronology11-1280-900-bfb7ffdc.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://www.thegrocer.co.uk/Pictures/620xAny/5/0/9/39509_coke-contour-range.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://static.highsnobiety.com/wp-content/uploads/2011/05/coca-cola-125th-aluminum-bottle-1.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://www.niceaustralia.com/wp-content/uploads/2015/09/GH5468407_cocacola_yk_coca_cola_600ml_n_a-400x400.jpg
(Accessed: 27 May 2016).
(No Date) Available at: http://www.littleoslo.com/cnt/home/wp-content/uploads/2013/08/3014667-poster-coca-cola-life-455x244.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://ecx.images-amazon.com/images/I/41oZOwgKbSL.jpg (Accessed: 27 May 2016).
(No Date) Available at:
http://3b3832722e63ef13df5f-655e11a96f14b2c941c4bc34ef58f583.r35.cf2.rackcdn.com/product_images_new/TruffleShuffle_com_Silver_Plated_Coca_Cola_Bottle_8_99-480-500.jpg
(Accessed: 27 May 2016).
Coca-Cola research
(No Date) Available at:
http://www.coca-cola.co.uk/stories/history/heritage/our-story-1905-1918--coke-finds-its-identity/_jcr_content/lead/smartslides1/slide1.img.png/1426003831222.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://www.coca-colacompany.com/content/dam/journey/us/en/global/2012/10/SpecialFamilyTimes-604-st-604-337-6ef738bc.jpg
(Accessed: 27 May 2016).
Coca-Cola bottle variants
(No Date) Available at:
http://www.coca-colacompany.com/content/dam/journey/us/en/private/2010/01/evolution-of-the-contour-bottle-2720-2000-7d9e1f07.jpg
(Accessed: 27 May 2016).
Artist research
Safadi, S. (2016) Shaddy Safadi. Available at: http://www.shaddyconceptart.com/ (Accessed: 27
May 2016).
Barenghi, M. (2015) Oil reproductions. Available at: http://www.marcellobarenghi.com/ (Accessed: 27
May 2016).
(No Date) Available at:
https://upload.wikimedia.org/wikipedia/commons/5/57/Jean-Baptiste_Simeon_Chardin_-_A_Bowl_of_Plums_-_Google_Art_Project.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://www.canvasreplicas.com/images/Copper%20Pan%20with%20Pestle%20and%20Mortar%20Jean%20Baptiste%20Simeon%20Chardin.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://www.tate.org.uk/art/images/work/N/N05/N05782_10.jpg (Accessed: 27 May
2016).
(No Date) Available at:
http://www.tate.org.uk/art/images/work/N/N05/N05782_10.jpg (Accessed: 27 May
2016).
(No Date) Available at:
https://upload.wikimedia.org/wikipedia/en/6/67/'Natura_Morta',_oil_on_canvas_painting_by_Giorgio_Morandi,_1956,_private_collection.jpg
(Accessed: 27 May 2016).
(No Date) Available at:
http://community.digitalmediaacademy.org/wp-content/uploads/2011/10/mermaids-mary-blair.jpeg
(Accessed: 27 May 2016).
(No Date) Available at:
http://www.gsebooks.com/wordpress/wp-content/uploads/2014/04/mary-blair-its-a-small-world.jpg
(Accessed: 27 May 2016).
Porter, D. (2015) Dennis Porter - 3D
game artist. Available at:
http://www.dennisporter3d.com/ (Accessed: 27 May 2016).
Evaluation
The theme of my project was a Coca Cola Bottle, which
allowed me to use a real life object as a reference point for my model. I did
this because of the ease of using a real life object, which gives me a constant
reference point where I can see the object’s properties.
I originally wasn't sure as to what shape I wanted, so I
experimented with a plastic coke bottle and a can at first. This eventually
evolved into me creating a glass bottle, because I felt like the final texture
would look much sleeker on a glass design.
I found reference material in a variety of ways. I found
real life references from the object itself. A coca cola bottle is very easy to
get a hold of, which contributed to why I chose it in the first place. There’s a variety of glass variants that can be found online and even coca cola designs that you can get
from multiple angles. This allows you to use them as orthographic if necessary.
A real life reference allows you to see the object at any
angle. You can manoeuvre the object in any way you want to see how it would
look at any given instance. An example of this would be the ability to see
light reflecting off of your object. Without a real life reference, you would
have to do some guess work to see where the light and shadows would appear on
the object.
Orthographic references allow you to create the object as closely
to the real thing as possible. This is important because often when you try to
create an object without an orthographic view, you will end up creating objects
that are only proportioned properly at one angle, so when you view the object
from one of the other angles, the object comes out very weird.
I feel that it made my designs much more accurate to the
real life reference picture, because I had something that I could actually use
to help me create the model in as close detail as possible.
I wasn’t very confident with Maya or Mudbox to the point of
being able to create my model without any help, so I looked up both written and
video tutorials to help me get a better understanding of both of the software
that I was using, and what I needed to understand to create what I wanted to
create.
Impressionism is the art movement which I definitely looked
at during this project,. Impressionism art focuses on
the effects of light. This style shows painted images of their subjects showing
the effects of colour, sunlight and shade on things at different times of day. The
impressionist style is characterised by a scene or object and the use of
unmixed primary colours and small strokes to simulate actual reflected light. I
felt like this was definitely applicable to my project and that the pieces I
had researched greatly contributed towards how I approached my texture.
I wish I had researched UV mapping more, because I've never
felt comfortable with it. I feel like I could've saved a lot of time in this
project if I had a better understanding of it, because it would've allowed me
to texture my model in a much shorter amount of time. This is the one area of
the project which I really feel like I needed help with, so I would have taken
more time to research this aspect if I knew that it would create the problems
that it did.
A problem I ran into was creating textures that looked
realistic which could be used on my model. I overcome this problem by trial and
error on Photoshop by seeing what looked good and what looked bad which then
for obvious reason I only used the good elements on my final texture. Some of
the textures that you think look good in Photoshop end up looking out of place
when they are used on an object.
I feel that use of colour influenced my pictures, and the
tone that I wanted them to set. My reference is a real object, as opposed to
one that is created from scratch. Because of this, my colour palette isn't as
whimsical as an object that is pure fantasy. Despite keeping this in mind, a
Coca-Cola bottle has a lot of contrasting colours, with the bright red and dark
brown sitting right next to each other. When looking at other artist’s work, I
noticed that a lot of artist’s who specialised in real life drawings used a lot
of shadows and colour palettes that haven’t got colours that really stand out
from each other.
If I were to Identify some of the visual language elements
that I've learnt, and how they communicate to an audience, I would comment on
how the composition of shots is set up in some of these pieces of an artist’s
work, which helps me the artist create a recognisable style which you allows
you to identify them by their work. Depending on the mood that the artist tries
to create can make an audience feel a certain way. Some simple things that we
don’t take on a surface level can often have an effect on this, such as how the
image is framed and what colours are used.
Lighting in a picture can affect the mood of the picture by hiding or
distorting part of a picture from the viewer. A lot of these techniques are
often used in a “show, don’t tell” method, as a way to tell the viewer
information without actually saying anything. I tried to keep my colour scheme consistent across the
project because I felt like it really helped ground the model in reality.
At first I was a little nervous that it wasn't going to turn
out the way that I wanted to, but I was really pleased with the results once I
sorted out my UV map and textured my object. I knew that the texture would have
an effect on how my final piece would look, but I didn't think that it would
have as big of an effect as it did. When my model had no texture, I felt like
it needed a lot more detail and I spent a lot of time editing certain parts of
the model which didn't need editing. Just like the real object, the shape isn't
as complicated as you would initially think when creating it, so one of the
best things you can do is to not over complicate everything.
I am most proud of the small little intricacies that are
included in my model which gives it the impression of the shape and feel that
the real object has. The curves and indents that are included in the bottle
really help the model feel like a finished product.
If I could change one thing, I would've changed my initial
project plan to include more time into researching UV mapping. I felt like this
was my weakest area by far and it really stopped me from progressing at the
rate that I wanted to for the duration of the project.
Self Assessment Questions
What did you learn
through this assignment?
One of the most important things I had learnt during this
project is the ability to actually plan my time out properly. I didn't do this
very well in the previous projects, so I made sure not to fall behind this
time.
What do you think the
importance of this work is to your games course / career?
Because I want to go to university to study media, I feel
like this will help because it has definitely helped me expand my knowledge on
a lot of the software that I wasn't comfortable with using prior the course.
Did you give this
assignment your best effort? How?
I feel like I gave this assignment a lot more effort than
the previous ones. Having a plan which I could keep up with really helped me
not fall behind, and I made sure to stay to it.
I feel like my model creating was one of my strongest assets
and that I really improved with it during this project because of the amount of
guides and tutorials I watched to try to understand it more.
What mistakes did you
make?
I didn't screenshot my model while I was actually creating
it or UV mapping because I was still figuring out how to do both and it's hard
to screenshot and annotate while you are still discovering things. This was a
mistake because I then had to redo my model in order to take screenshots of my
creation of the model.
What would you do differently?
I would've looked up UV mapping prior to starting this
project, because it is easily the once thing that I can identify as giving me
the most trouble during this project.
What classroom
activities helped you to learn the most effectively?
Sometimes we would gather into random groups and give each
other feedback on pieces of paper. These were usually helpful and allowed you
to get an outside opinion on things that you can change during your project, as
well as allowing you to bounce ideas off of multiple people.
What materials or
techniques did you use that you had no used before?
I accidentally created my Maya model without looking at the
other side for a long period of time. I had saved my work and realised that
half of my model wasn't being built because I didn't select the faces on that
side. Because a lot of time was put into creating the model, I didn't want to
have to scrap my model , so I used Duplicate Special for the first time, which
allowed me to create a mirrored version of my object which I connected to the
original.
Which ones could you
use again in other work?
The duplicate special function can be used in Maya work
where the sides are symmetrical and you need to create an accurate image on
either side, or can be used to simply save time when you want to quickly create
a model from scratch in a short span of time.
Give two examples of
problems that you encountered and how you managed to solve these.
My texture for my Coca-Cola bottle wrapper wouldn't wrap
around properly without the letters becoming stretched and low quality. I fixed
this by upping the resolution in Photoshop gradually and finding out what
aspect ratio gives my model the best quality. The problem with this was the
fact that I didn't know what resolution I was aiming for so this was very much
a trial and error process in order to get the desired result.
Another problem I had was when I originally started creating
my model, the model would start lagging when I opened up Maya, even with basic
input like rotating the object. I found out that I had too many polygons so to
fix this, I selected the whole of my object. Then I went to Mesh > Reduce
and set the percentage of how many polygons I wanted it to be reduced by.